1. Lab: Form and Action, Part II
2. 在CGI語法裡,解釋 GET, POST 差異在哪裡?
POST 方法是將資料包裝在 HTTP 標頭內傳送給 Web server。
GET 方法則是將資料直接加在 URI 之後。
使用 GET method 所能傳遞的資料有限,在需要上傳大量資料或檔案時,使用 POST method。
不過,由於 GET method 係將資料直接加在 URI 之後,所以對瀏覽器而言,它將被視為 URI 的一部份,也能被使用者端的電腦中,不至於在畫面上看到「警告:網頁已經過期......」的字句。
而至於安全性方面,GET 直接將帳號及密碼放在URL之後,POST則否,因此,在保密性上是POST較佳。
參考資料:http://chensh.loxa.edu.tw/php/D_1.php
2008年11月24日 星期一
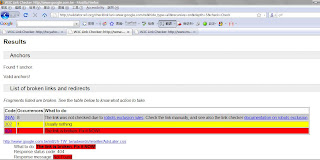
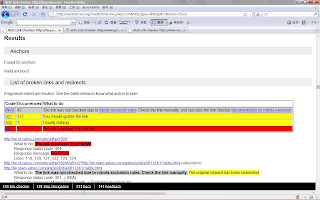
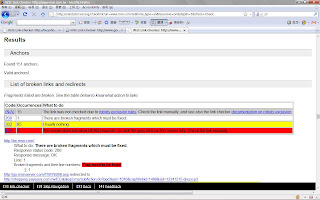
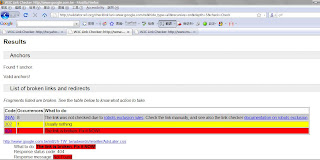
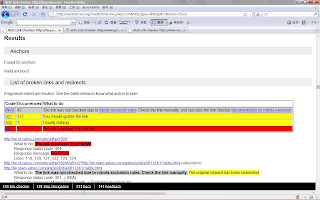
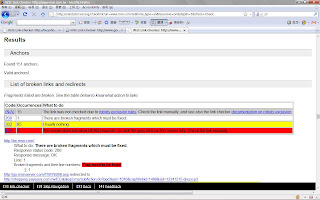
Lab Checking dead links
W3C Link Check 可以檢查 dead links, 而且只要輸入首頁,
就可以依據指定深度自動向下檢查, 而且也可以檢查對外連結(外站).
Link Checker 首先要設定檢查深度(Check linked documents recursively, recursion depth=?), 如果沒有設定, 它就只有檢查首頁.
因此如果出現 deadlink, 就是在首頁.
如果你設定檢查深度, 它就會逐一檢查此深度內的每一頁,
在檢查某一頁開始時, 它會先顯示現正在檢查的 URL, 然後
在逐一爬行該頁內每個 link.
報表輸出很漂亮. 請參閱
http://validator.w3.org/checklink
請檢查三個你最常使用的網站, 看看連結的品質如何?
紀錄有錯誤連結 (HTTP Error 404) 的次數.
google

yahoo

msn

就可以依據指定深度自動向下檢查, 而且也可以檢查對外連結(外站).
Link Checker 首先要設定檢查深度(Check linked documents recursively, recursion depth=?), 如果沒有設定, 它就只有檢查首頁.
因此如果出現 deadlink, 就是在首頁.
如果你設定檢查深度, 它就會逐一檢查此深度內的每一頁,
在檢查某一頁開始時, 它會先顯示現正在檢查的 URL, 然後
在逐一爬行該頁內每個 link.
報表輸出很漂亮. 請參閱
http://validator.w3.org/checklink
請檢查三個你最常使用的網站, 看看連結的品質如何?
紀錄有錯誤連結 (HTTP Error 404) 的次數.

yahoo

msn

Lab: Form and Action, Part II
Lab: Form and Action
"logic will get you from A to B - imagination will take you anywhere"
How to use Form to invoke a remote service through CGI.
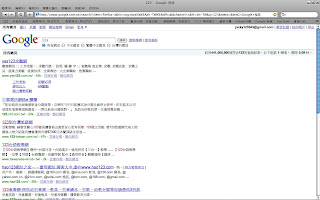
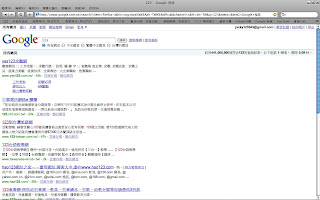
1. Copy the search box of this search page,
inlcuding radio buttons, text input, and submit button.
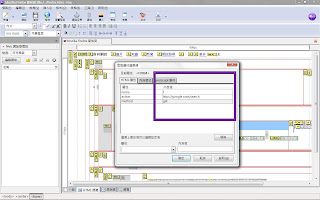
2. Open your Nvu HTML editor.
3. Open a new empty HTML file.
4. Paste the search box into this new file.
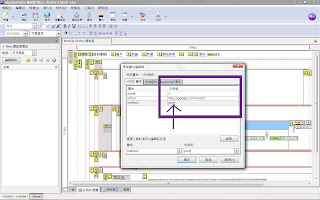
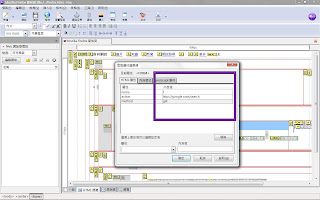
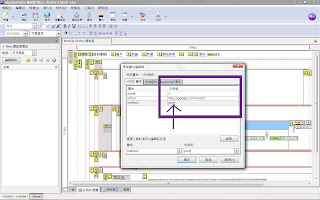
5. Use Nvu to add a Form to this search box. Do not hand code the HTML. Just fill the blank in the Form dialog.
6. In the form dialog, set Action="http://google.com/search" and name of Form as "f" and method as "get"
(See Hint if it does not work.)
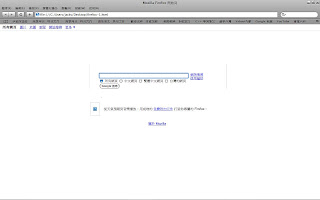
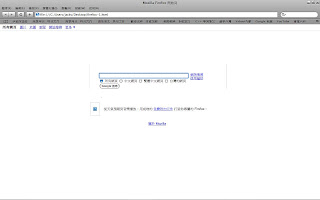
7. Save your file on your computer. Run your HTML by Firefox. What do you get?
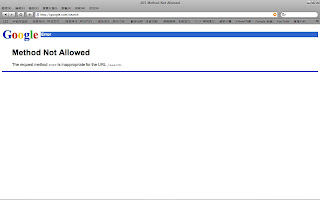
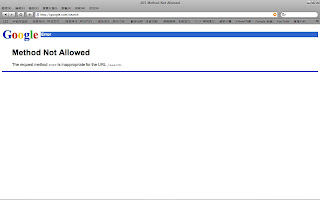
8. Set method as "post"
9. Run your HTML by Firefox. What do you get?





How to use Form to invoke a remote service through CGI.
1. Copy the search box of this search page,
inlcuding radio buttons, text input, and submit button.
2. Open your Nvu HTML editor.
3. Open a new empty HTML file.
4. Paste the search box into this new file.
5. Use Nvu to add a Form to this search box. Do not hand code the HTML. Just fill the blank in the Form dialog.
6. In the form dialog, set Action="http://google.com/search" and name of Form as "f" and method as "get"
(See Hint if it does not work.)
7. Save your file on your computer. Run your HTML by Firefox. What do you get?
8. Set method as "post"
9. Run your HTML by Firefox. What do you get?





web 2.0
web 2.0這個概念開始於O'Reilly公司和MediaLive國際公司會議中,自網路泡沫化後,互聯網比其他任何都更重要,新的應用程序和網站驚訝的規律性湧現出來,如google, yahoo, skype, salesforce, flickr, you tube, myspace, cyworld…等
1.分享平台
有效利用消費者的自助服務和算法上的數據管理,以便能夠將其延伸至整個互聯網,延伸至各個邊缘而不全是中心,延伸至尾端而不全是開端。
2.利用集體力量
為鏈結的一個基礎,源於用戶貢獻的網路效應,在Web 2.0時代中掌握市場的關鍵。
3.個人網站-blog
為一種日記型式的個人網頁,而其中的一大變化是RSS之使用,有人稱為live web,也有人說是incremental web,他的功能不僅將原本web 1.0的發布轉而成為社區型式,讓人人都可參與,也有了討論,聊天的互動,此雙向鏈結也為web2.0帶來新商機。
4.軟件
軟件的發布沒有週期性,因此像google及yahoo等等,皆時時更新系統及鏈結。
軟件超越單一設備,賦予我們為新平台設計程序和服務的關鍵性。
打破以往web 1.0的不少缺點,讓網路平台更便於應用,如目錄->標籤、personal websites->blogging、stickiness->聚合、線上大英百科->維基百科...等,已成為現今網路不可或缺的設備,且許許多多的附加功能,陸陸續續推出,讓web2.0更完整、更便利。
1.分享平台
有效利用消費者的自助服務和算法上的數據管理,以便能夠將其延伸至整個互聯網,延伸至各個邊缘而不全是中心,延伸至尾端而不全是開端。
2.利用集體力量
為鏈結的一個基礎,源於用戶貢獻的網路效應,在Web 2.0時代中掌握市場的關鍵。
3.個人網站-blog
為一種日記型式的個人網頁,而其中的一大變化是RSS之使用,有人稱為live web,也有人說是incremental web,他的功能不僅將原本web 1.0的發布轉而成為社區型式,讓人人都可參與,也有了討論,聊天的互動,此雙向鏈結也為web2.0帶來新商機。
4.軟件
軟件的發布沒有週期性,因此像google及yahoo等等,皆時時更新系統及鏈結。
軟件超越單一設備,賦予我們為新平台設計程序和服務的關鍵性。
打破以往web 1.0的不少缺點,讓網路平台更便於應用,如目錄->標籤、personal websites->blogging、stickiness->聚合、線上大英百科->維基百科...等,已成為現今網路不可或缺的設備,且許許多多的附加功能,陸陸續續推出,讓web2.0更完整、更便利。
2008年11月22日 星期六
2008年11月17日 星期一
Lab Mashup 3
Lab Mashup 2
For housing services, compare the three websites
http://www.housingmaps.com
http://www.urmap.com.tw/asp/kijiji/
http://www.7house.com.tw
List the differences in the user interface design and usability. Make comments
by your use experiences.
對於housingmaps而言,
以地圖方式,整合許多租屋訊息
可以用價錢及位址來查詢
但是它只限於北美!
而urmap則以更清楚的地圖來查看位址,
且可以用一旁的廣告及輸入正確地址來查看
以台灣地區為主!
7house則大部分都是各個租屋仲介的廣告,
是各以廣告為主的查詢網,
如果以美觀而言,
我會覺得7HOUSE比較漂亮,色彩繽紛
以直覺跟預期反應而言,
我則會選擇HousingMaps,資訊豐富
(雖然只在北美地區)!
http://www.housingmaps.com
http://www.urmap.com.tw/asp/kijiji/
http://www.7house.com.tw
List the differences in the user interface design and usability. Make comments
by your use experiences.
對於housingmaps而言,
以地圖方式,整合許多租屋訊息
可以用價錢及位址來查詢
但是它只限於北美!
而urmap則以更清楚的地圖來查看位址,
且可以用一旁的廣告及輸入正確地址來查看
以台灣地區為主!
7house則大部分都是各個租屋仲介的廣告,
是各以廣告為主的查詢網,
如果以美觀而言,
我會覺得7HOUSE比較漂亮,色彩繽紛
以直覺跟預期反應而言,
我則會選擇HousingMaps,資訊豐富
(雖然只在北美地區)!
Lab Mashup
1. Upload a sample ppt to Google Docs.
2. Publish the uploaded ppt.
3. Embed the online ppt to your blog.
The reason to do so is that the readers don't have to have ppt to view your presentation. For example, some users work with Linux or Unix, and others work with MacOS. They will appreciate you for doing so.
2. Publish the uploaded ppt.
3. Embed the online ppt to your blog.
The reason to do so is that the readers don't have to have ppt to view your presentation. For example, some users work with Linux or Unix, and others work with MacOS. They will appreciate you for doing so.
Lab Making web pages accessible
2008年11月8日 星期六
Lab Access Keys
1. Use Firefox Accessibility Extension to identify the access keys defined in http://www.epa.gov.tw
2. Use GreaseMonkey to detect the access keys defined in http://www.epa.gov.tw
Hint: AccessBar: displays defined accesskeys in a fixed-position bar along the bottom of the window.
3. Are the two results in the above the same?

2. Use GreaseMonkey to detect the access keys defined in http://www.epa.gov.tw
Hint: AccessBar: displays defined accesskeys in a fixed-position bar along the bottom of the window.
3. Are the two results in the above the same?

2008年11月3日 星期一
Lab Firefox Accessibility Extension
Lab: Making images accessible
1. Use Nvu or Notepad to edit the following homepage
at http://bloggercamp.blogspot.com/2007/01/2007.html
You can copy and paste the content to your Nvu.
2. Take a look at the HTML 標籤, HTML 原始碼
3. Save your editings and preview your webpage using Firefox
4. Make the webpage accessible by
adding ALT text to the images.
5. Go to the Firefox Add-ons site for Firefox Accessibility Extension
6. Click the "Install now" button on the add-ons website
7. Check whether you can see the ALT text for the images by selecting the "Show Text Equivalent" function.

at http://bloggercamp.blogspot.com/2007/01/2007.html
You can copy and paste the content to your Nvu.
2. Take a look at the HTML 標籤, HTML 原始碼
3. Save your editings and preview your webpage using Firefox
4. Make the webpage accessible by
adding ALT text to the images.
5. Go to the Firefox Add-ons site for Firefox Accessibility Extension
6. Click the "Install now" button on the add-ons website
7. Check whether you can see the ALT text for the images by selecting the "Show Text Equivalent" function.

文章
Web2.0是在2004年O‘Reilly Media討論國際研討會議題,開始了這個名詞,
自網路泡沬化後,令人意外的,許多極受歡迎的網路新應用,突破重圍,找到了經營與獲利模式
例如google, yahoo, skype, salesforce, flickr, you tube, myspace, cyworld…等
這些新應用的特徵與精神,統稱為「Web 2.0」,很多人視它為網路產業再起的轉折點。
而且它主要是個知識分享平台,別於一般的網頁。
Web2.0 一般化,普及化,即使老人,有身心障礙者皆可使用,當然也包含許多無障礙功能。
accessibility Web 2.0稱為網路無障礙,使這些使用者都能與一般人一樣,
使用網路,當然也有了一些規範,在W3C(全球資訊聯盟)中,
要滿足這些規範才能稱得上"無障礙網頁","無障礙網頁"為現今網路應用之課題,
愈來愈多應用.功能皆是要讓更多使用者方便使用,
例如:螢幕放大器.朗讀程式.快速鍵....等等,
讓網際網路能散播開來,讓每一個人都能使用網路,無論是障礙者或老人!
自網路泡沬化後,令人意外的,許多極受歡迎的網路新應用,突破重圍,找到了經營與獲利模式
例如google, yahoo, skype, salesforce, flickr, you tube, myspace, cyworld…等
這些新應用的特徵與精神,統稱為「Web 2.0」,很多人視它為網路產業再起的轉折點。
而且它主要是個知識分享平台,別於一般的網頁。
Web2.0 一般化,普及化,即使老人,有身心障礙者皆可使用,當然也包含許多無障礙功能。
accessibility Web 2.0稱為網路無障礙,使這些使用者都能與一般人一樣,
使用網路,當然也有了一些規範,在W3C(全球資訊聯盟)中,
要滿足這些規範才能稱得上"無障礙網頁","無障礙網頁"為現今網路應用之課題,
愈來愈多應用.功能皆是要讓更多使用者方便使用,
例如:螢幕放大器.朗讀程式.快速鍵....等等,
讓網際網路能散播開來,讓每一個人都能使用網路,無論是障礙者或老人!
2008年11月1日 星期六
訂閱:
文章 (Atom)







